 aki
akiこんにちは。akiです🫡
Instagramから僕のBlogに来てくれてありがとうございます😌



まずは右上または右下の「・・・」から「ブラウザーで開く」をクリックして
読み進めて下さい♩
では早速本題に入っていきましょう



ConoHa WINGで無事サーバーを契約してブログ作ったよ。
もう書き始めていい?



書いても大丈夫ですが、最初にやっておいた方がいい初期設定があるので紹介するね
- パーマリンクの設定
- テーマの有効化
- プラグインのインストールと設定



パーマリンク?プラグイン?テーマ?なんかよくわからない・・・・。



大丈夫。言葉自体はそこまで重要じゃないから笑
理解してくてもok。とりあえず今日言った通りに設定しておけばokだよ!



初心者が躓きやすい部分なので、ゆっくり進めていこう



では行ってみよ〜!
まずはWordPressにログインする方法
「自分のサイトURL/wp-admin」で以下のようなログイン画面になります
ここからログインします。ブックマークをつけておくと便利ですね。


ここでメアドorユーザー名とパスワードを入力してログインします。
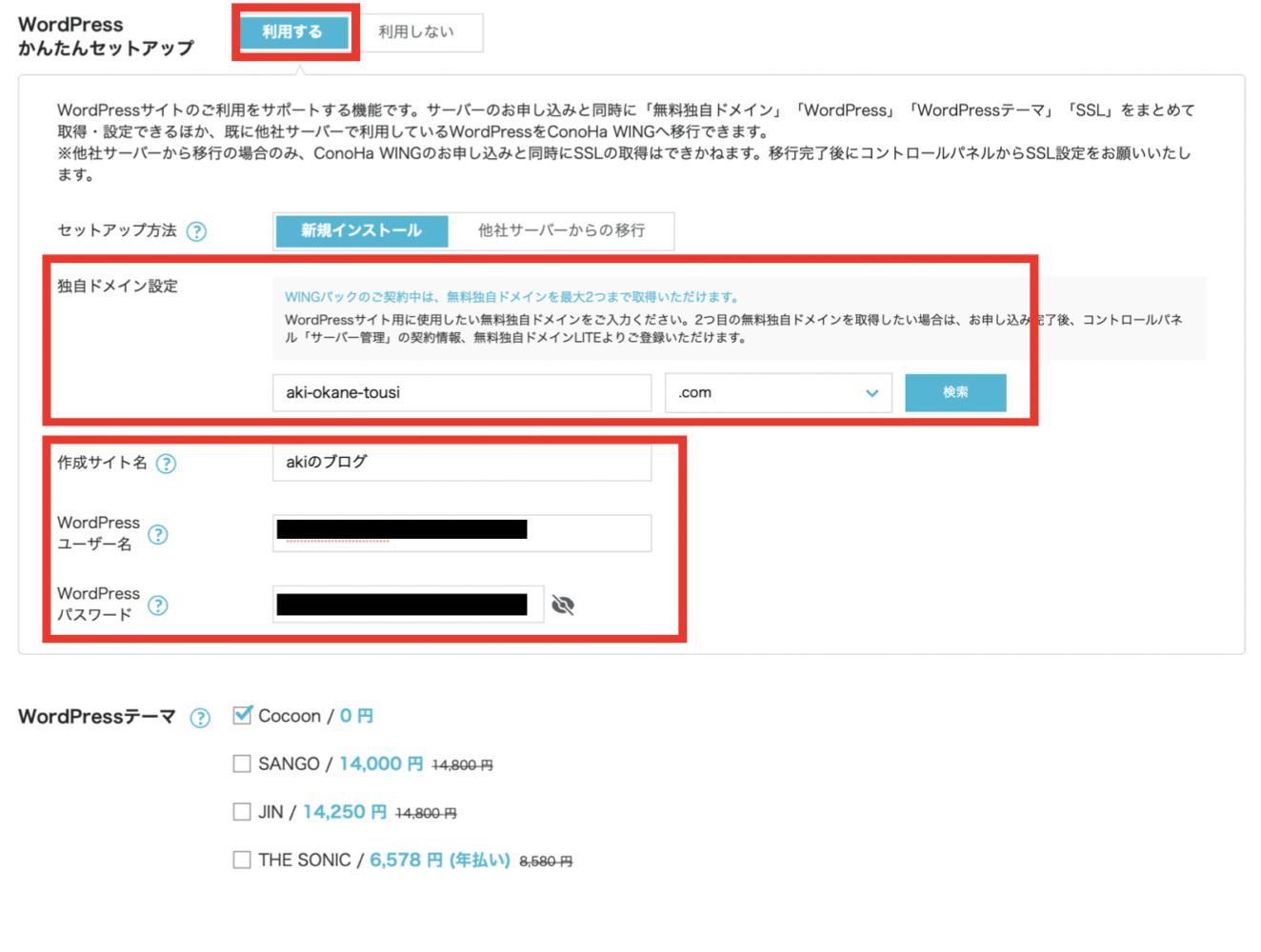
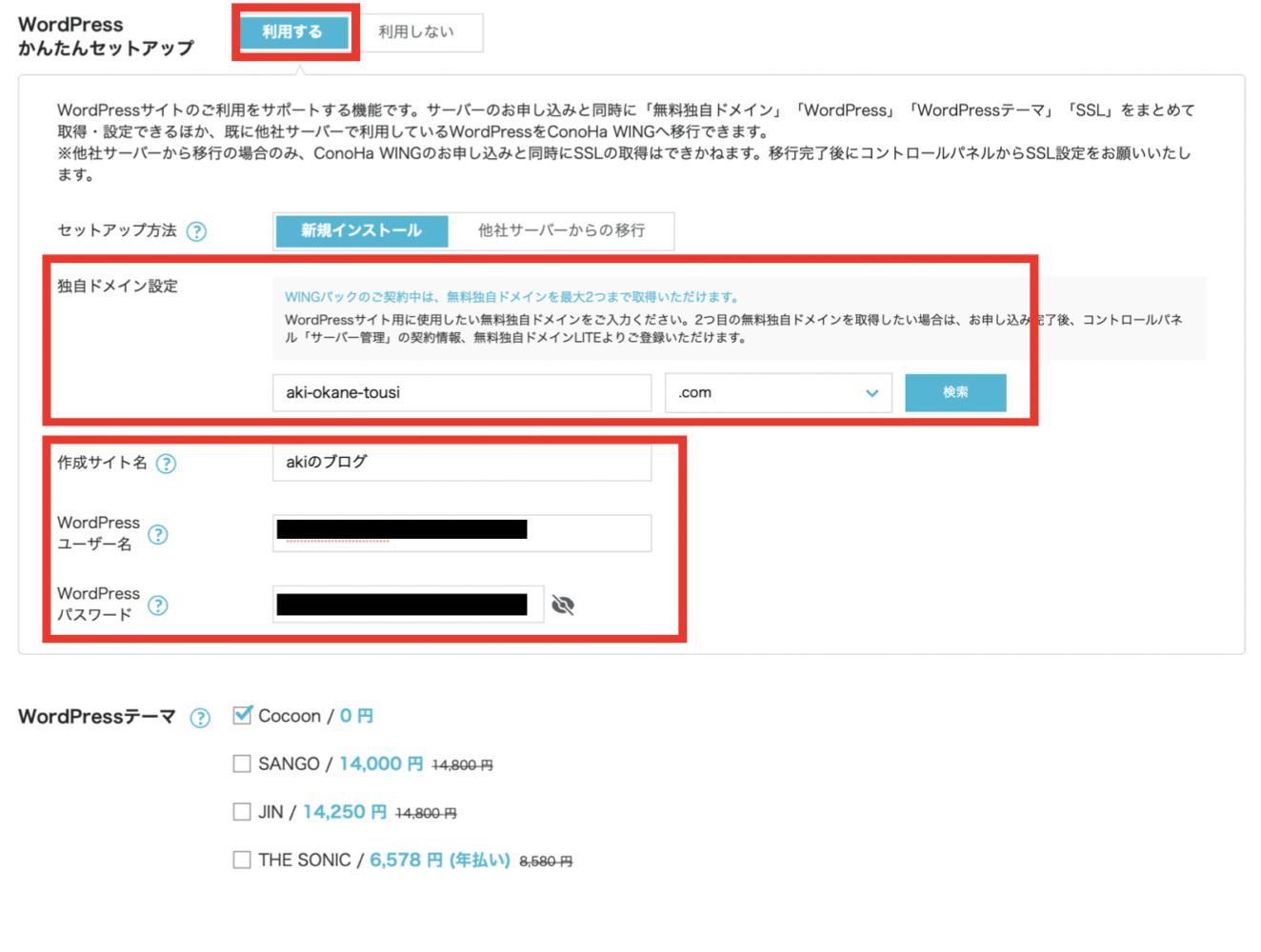
申し込みの時に決めたやつ(画像の一番下としたから2番目のところ)ですね





ではログインしたら早速3つの設定をしてきましょう。
パーマリンクの設定
パーマリンクとは?
記事のURLの後ろの部分です。
例えばこの記事のURLはhttps://aki-tyaaaan.com/blog3/
なんですが後ろの「blog3」というのがパーマリンクになります
設定方法
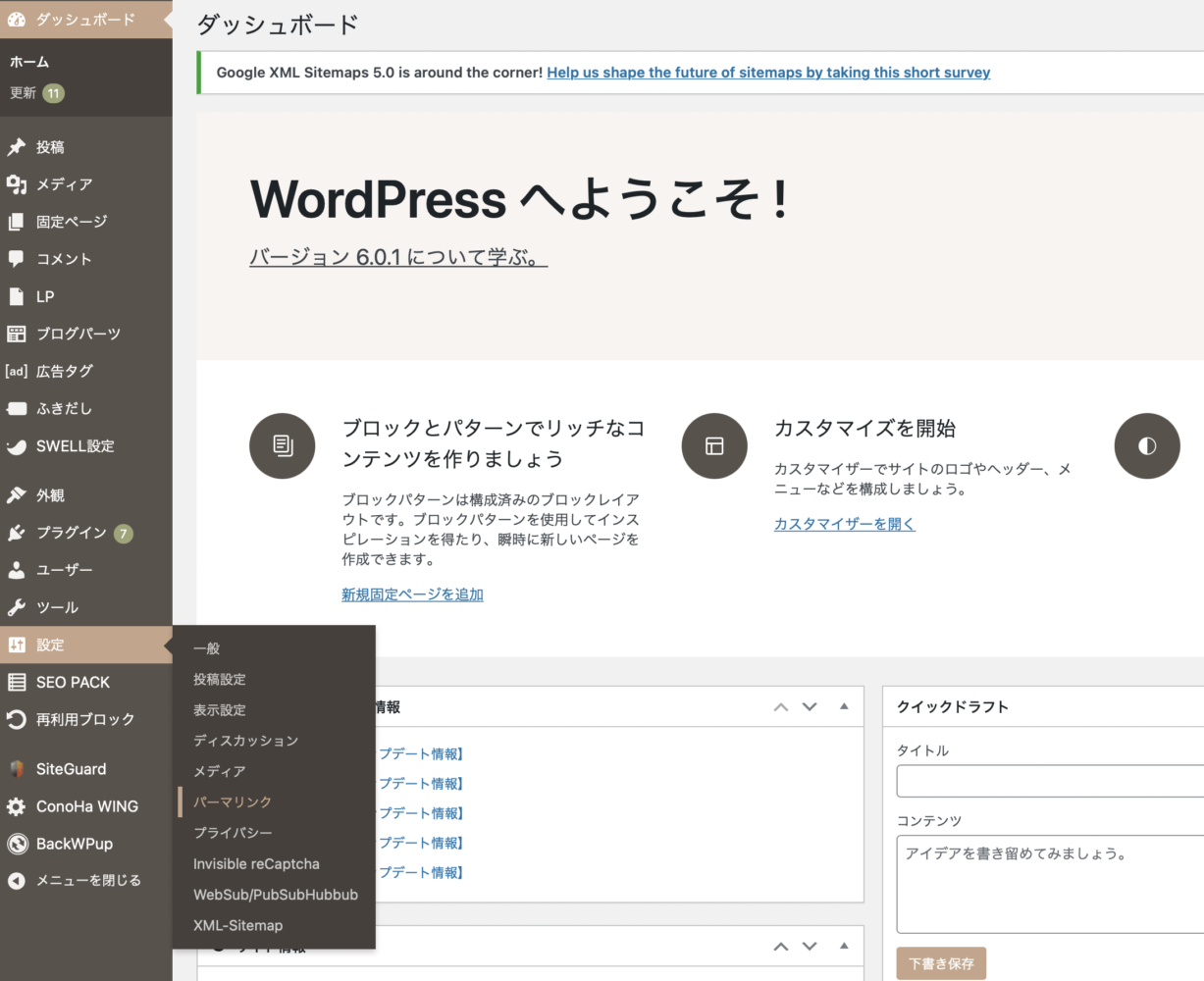
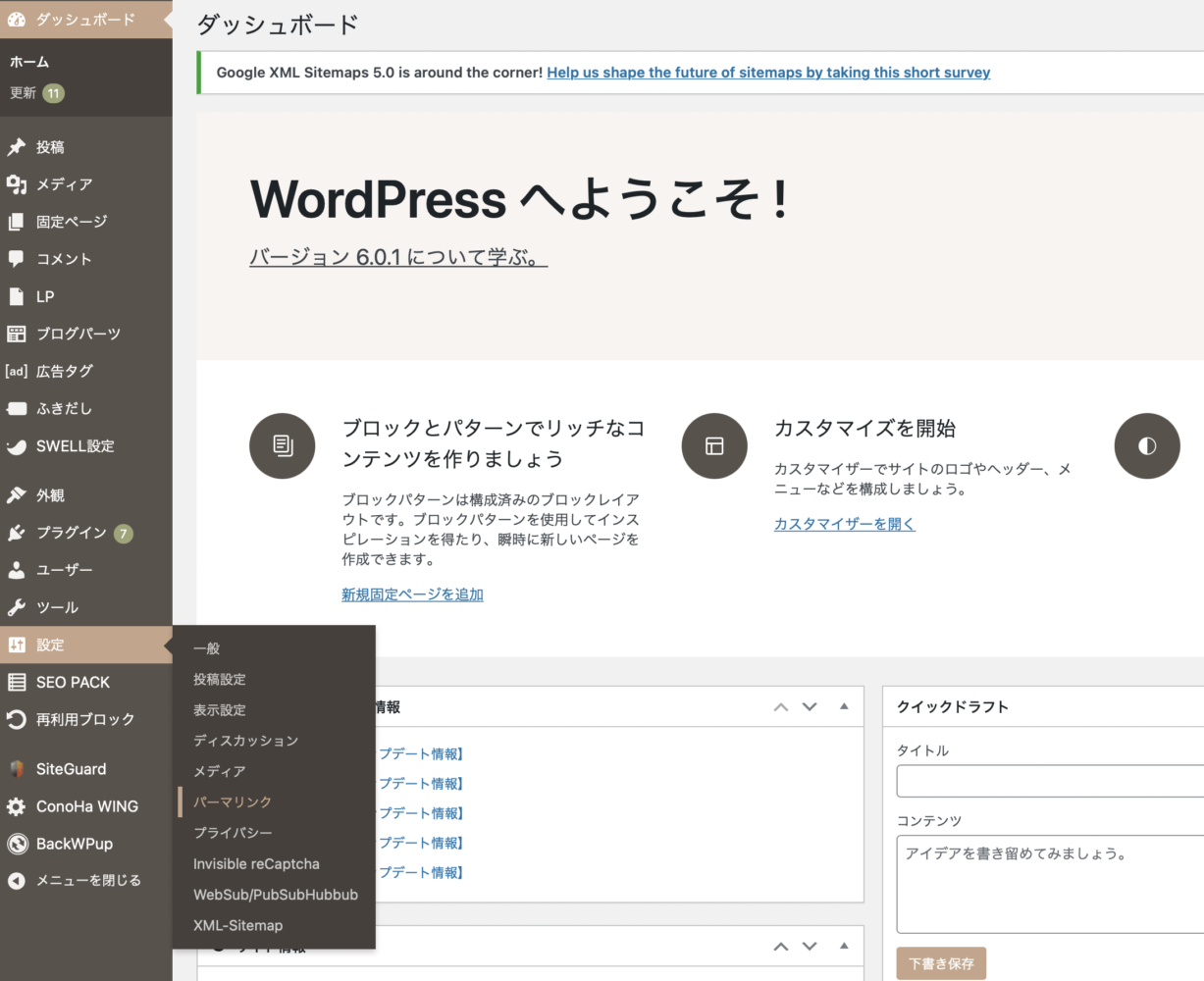
ログイン→ダッシュボード→設定→パーマリンク


そして
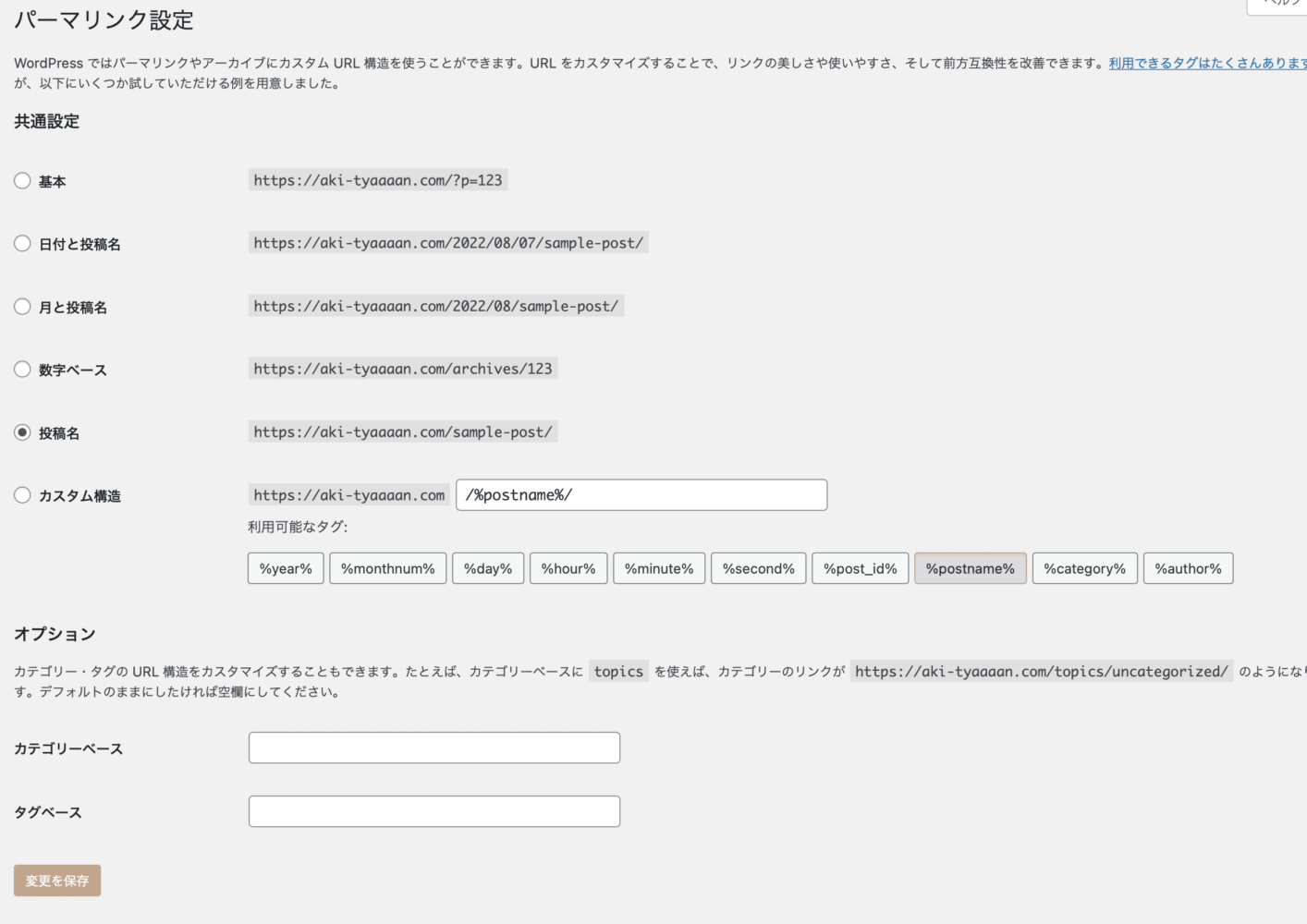
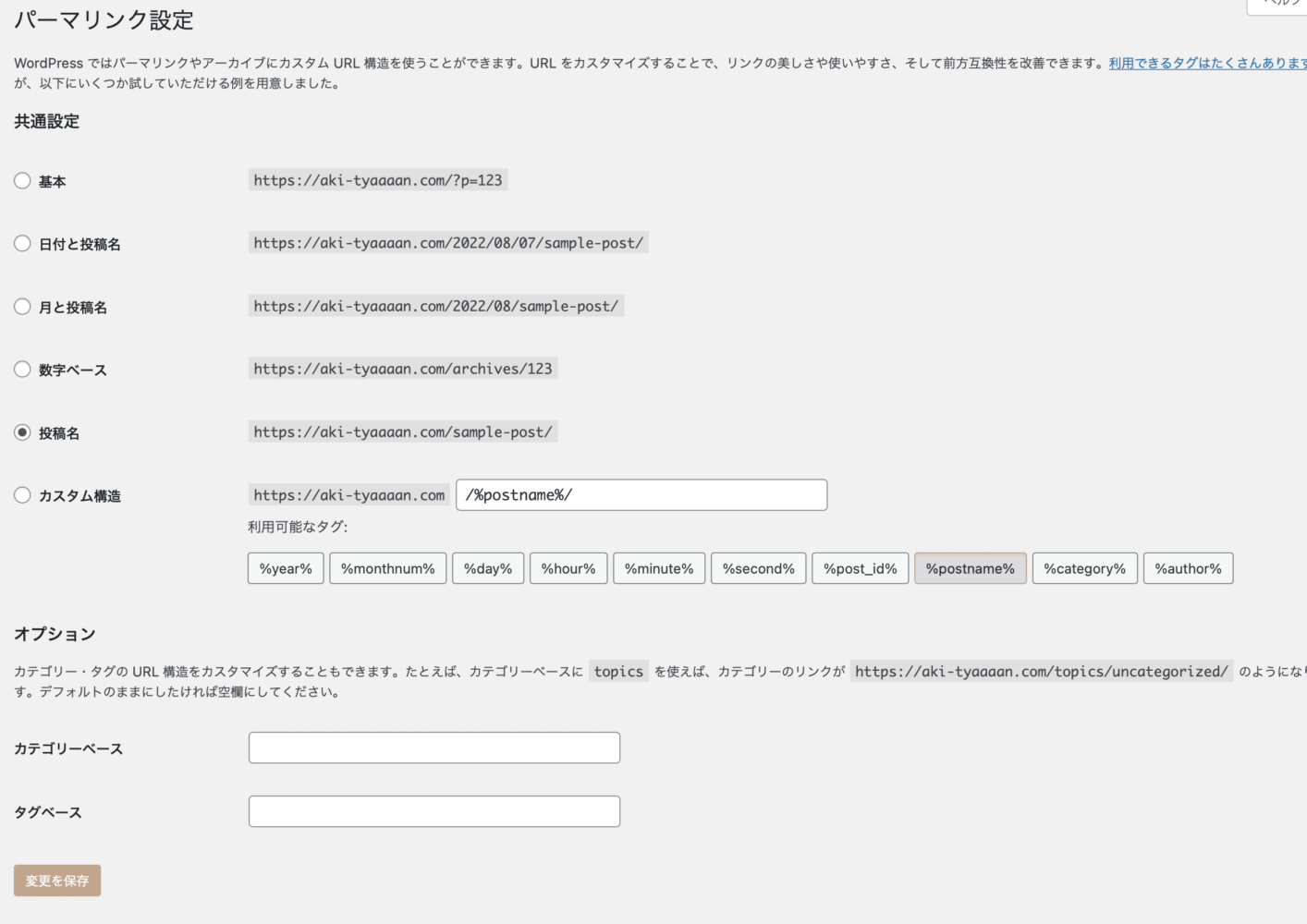
投稿名を選択→変更を保存する





これでok。後からこの設定を変更すると全ての記事のURLが変わるから



記事を書くごとに毎回パーマリンクを変更する方法もあるので
それは今度解説するね
テーマの有効化
サーバーに契約時に選択したテーマを有効化します



最初は無料のCocoonで十分です。結構多くのサイトがこのCocoonを使っていますよ
- サイトデザインを簡単に整えられる
- 記事の装飾が簡単になる
などのメリットがあります
テーマを有効化する
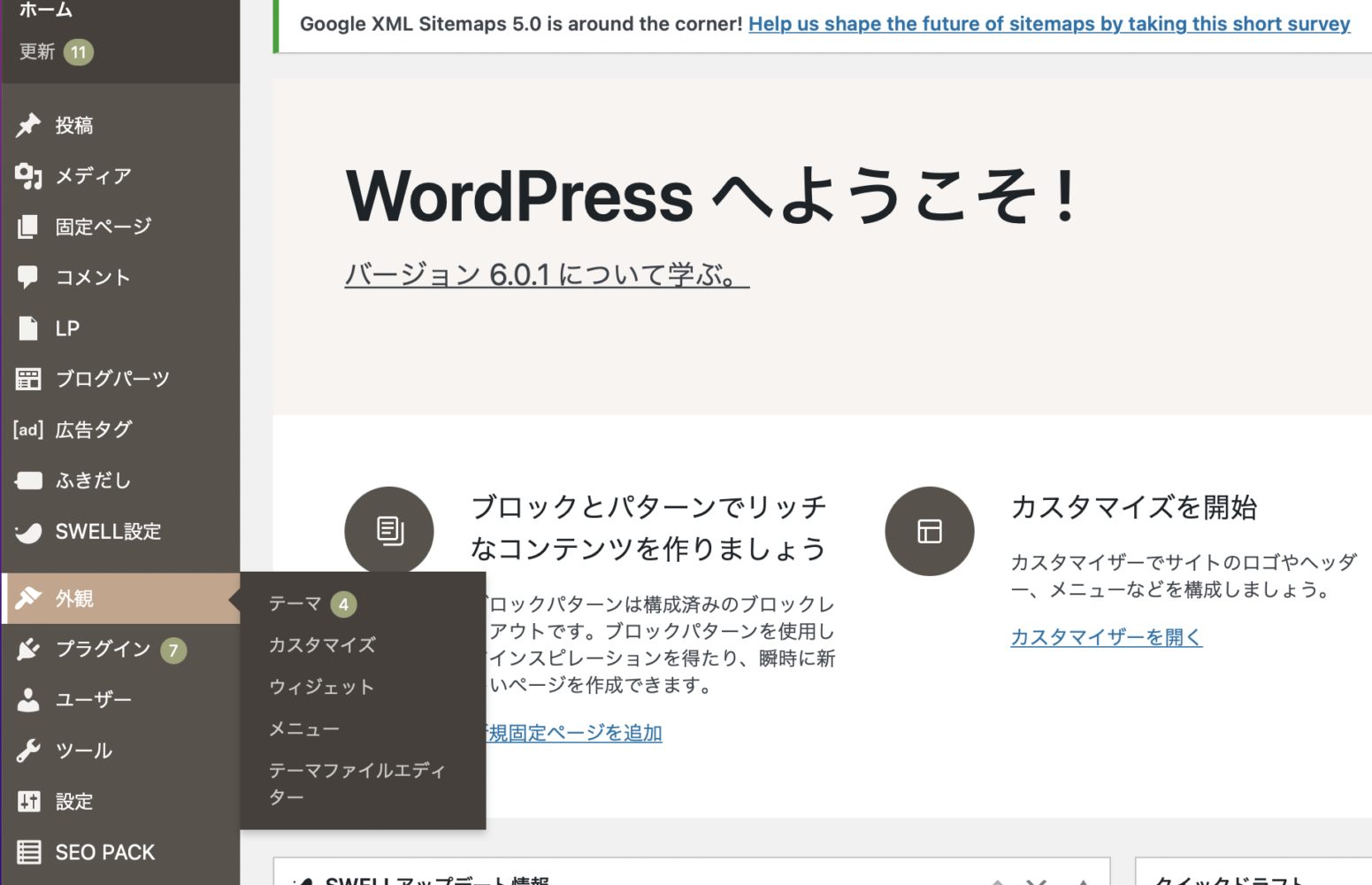
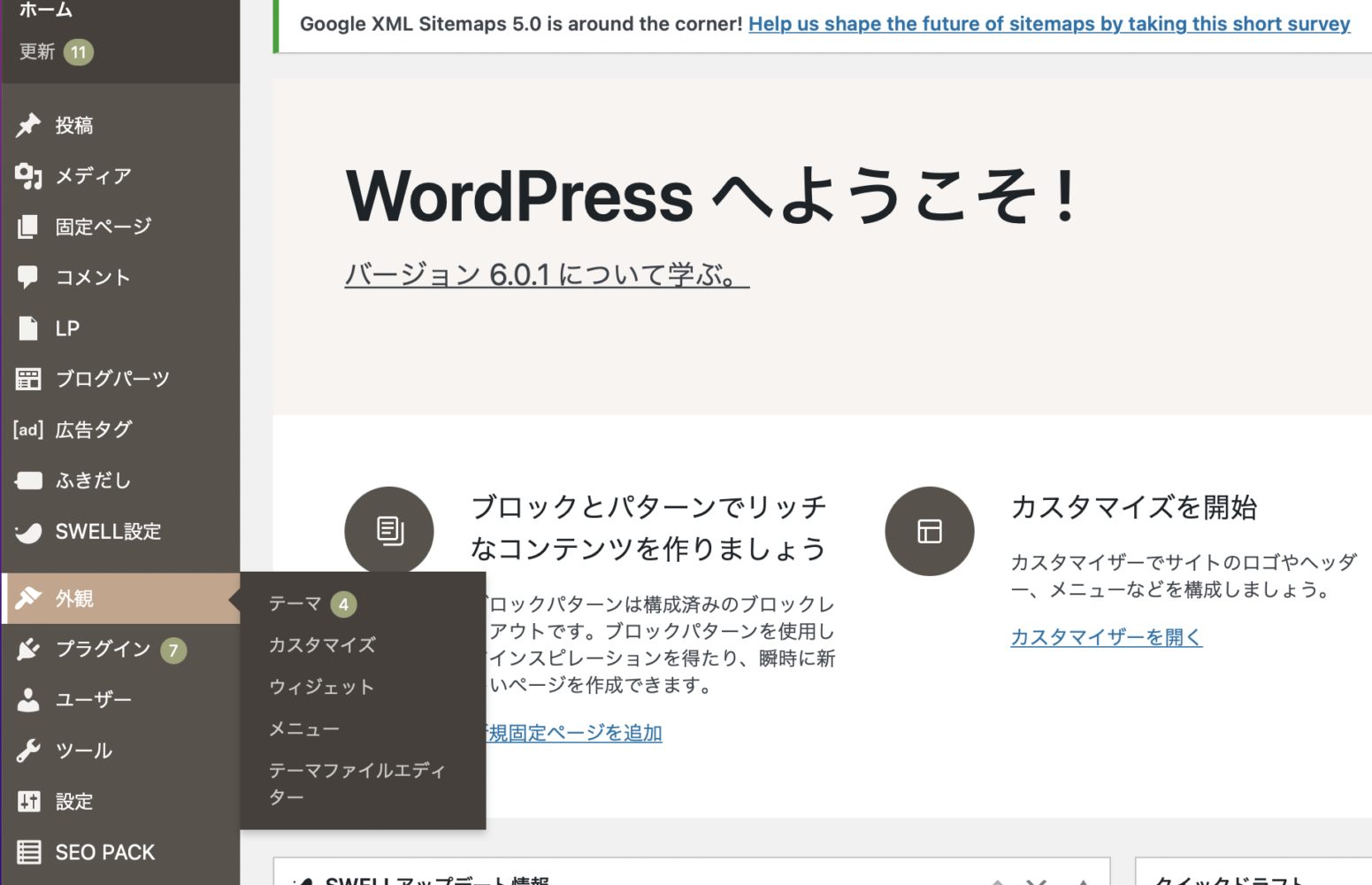
外観→テーマ


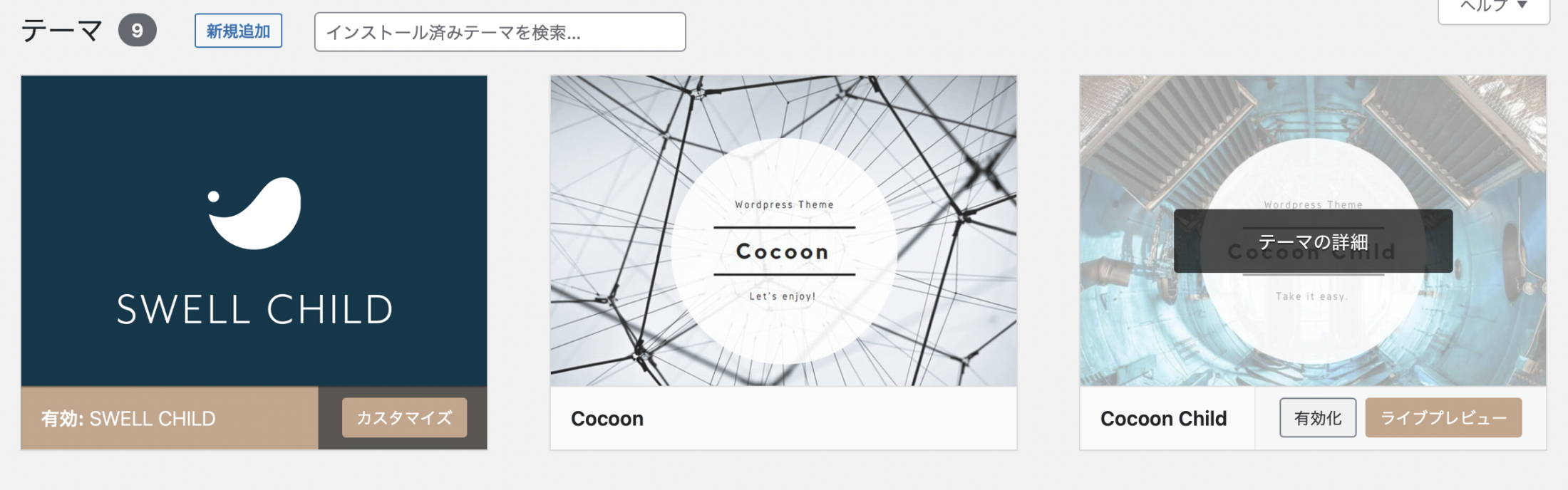
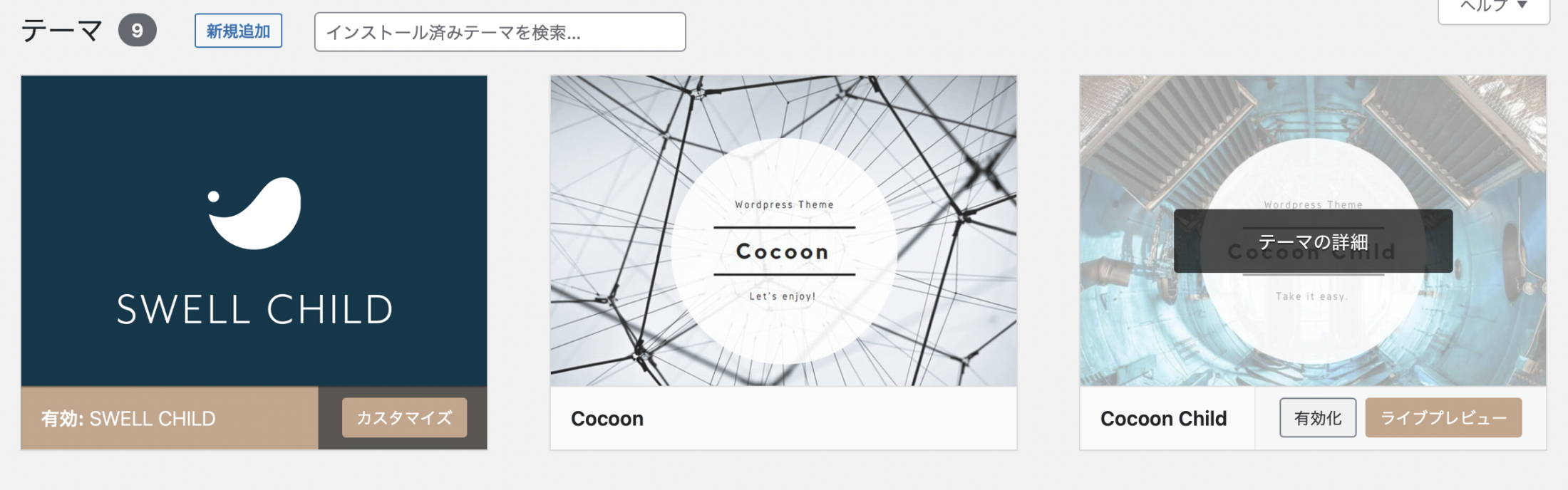
Cocoon Childを「有効化を選択しましょう」
*CocconではなくCocoon Childを選択します。ここ間違わないように





これで終わり。サイトの最低限のデザインは整ったと思う。



簡単ですね
テーマを後で変更すると、過去に書いた記事の修正が必要になる場合があります。
「稼げたら有料テーマに切り替えたい」と考える人も結構いると思いますが有料テーマを使いたいなら初めから有料テーマにしておいた方がいいと思うよ(経験談より・・笑)



これはSwellという有料テーマを使っていますが、CocoonからSwellに変更するときは結構大変だった笑



使うなら最初から有料テーマを購入した方がいいかな
値段は1万〜2万ぐらいで買い切りのものが多いよ
ちなみにこのサイトに使っているSwellはとても人気のデザイン。有料テーマを使うならこれが個人的にはおすすめ
プラグインの導入
プラグインとは



プラグインとはWordPressの機能を拡張する便利ツール。これを導入することで簡単に便利な機能が使えるんだ



なるほど。じゃあたくさん入れればいいの?



入れれば入れた分だけいいってわけではないんだ。プラグイン同士の相性が悪かったりすると動作が悪くなったりサイトが重くなるからね



必要な分だけを入れるのが大事だよ
導入方法
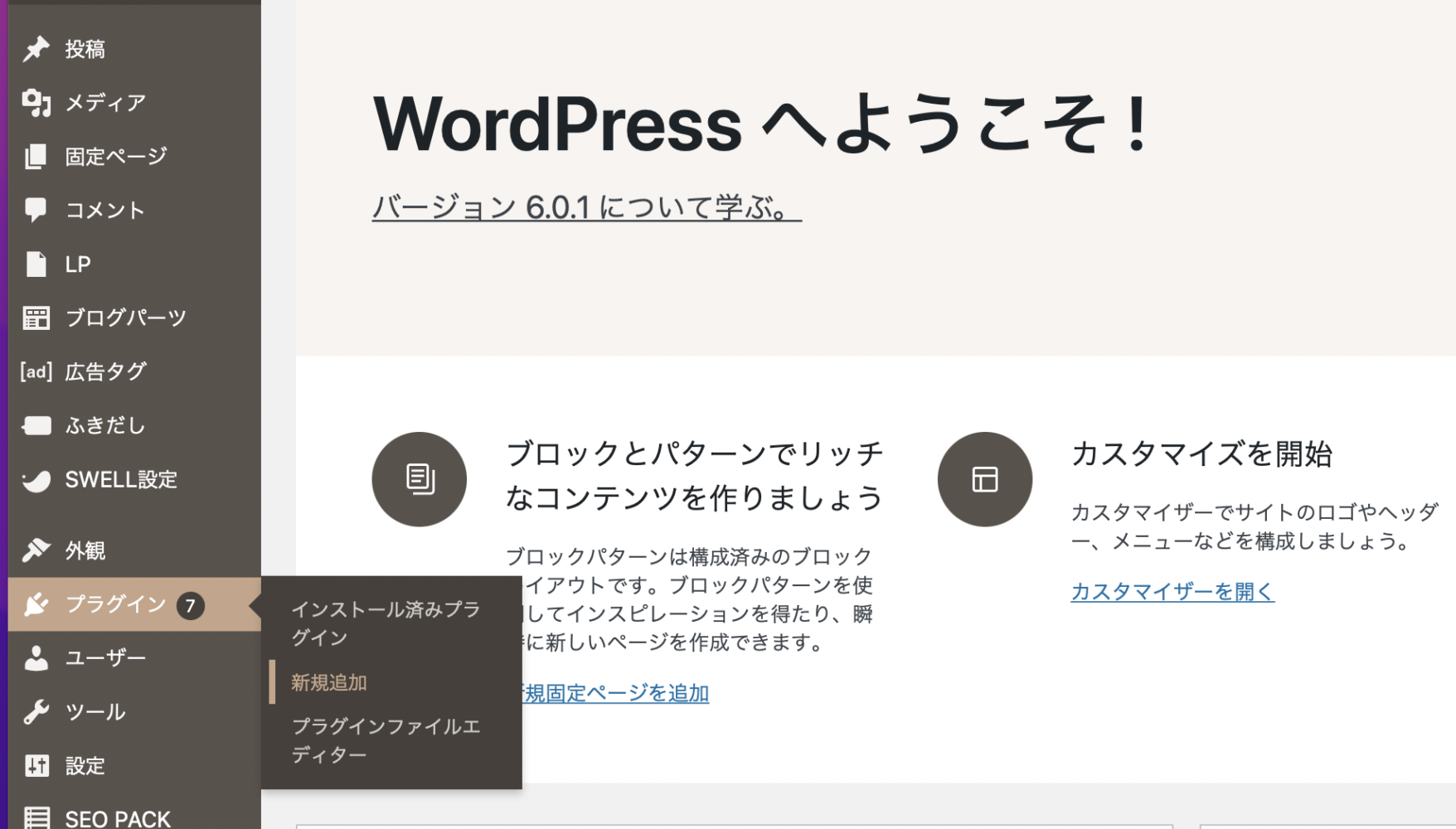
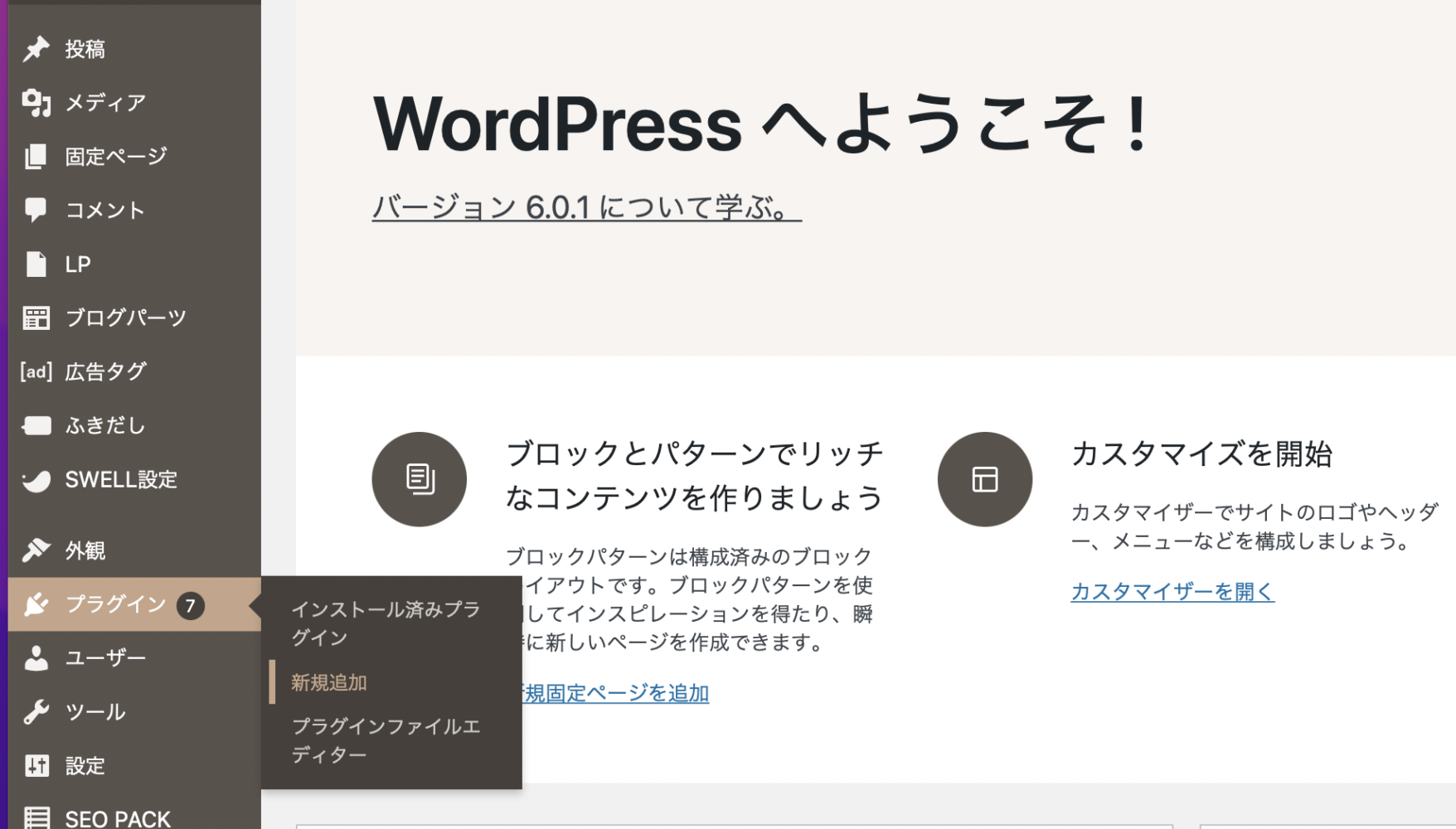
①WordPress管理画面から「プラグイン」→「新規追加」をクリック


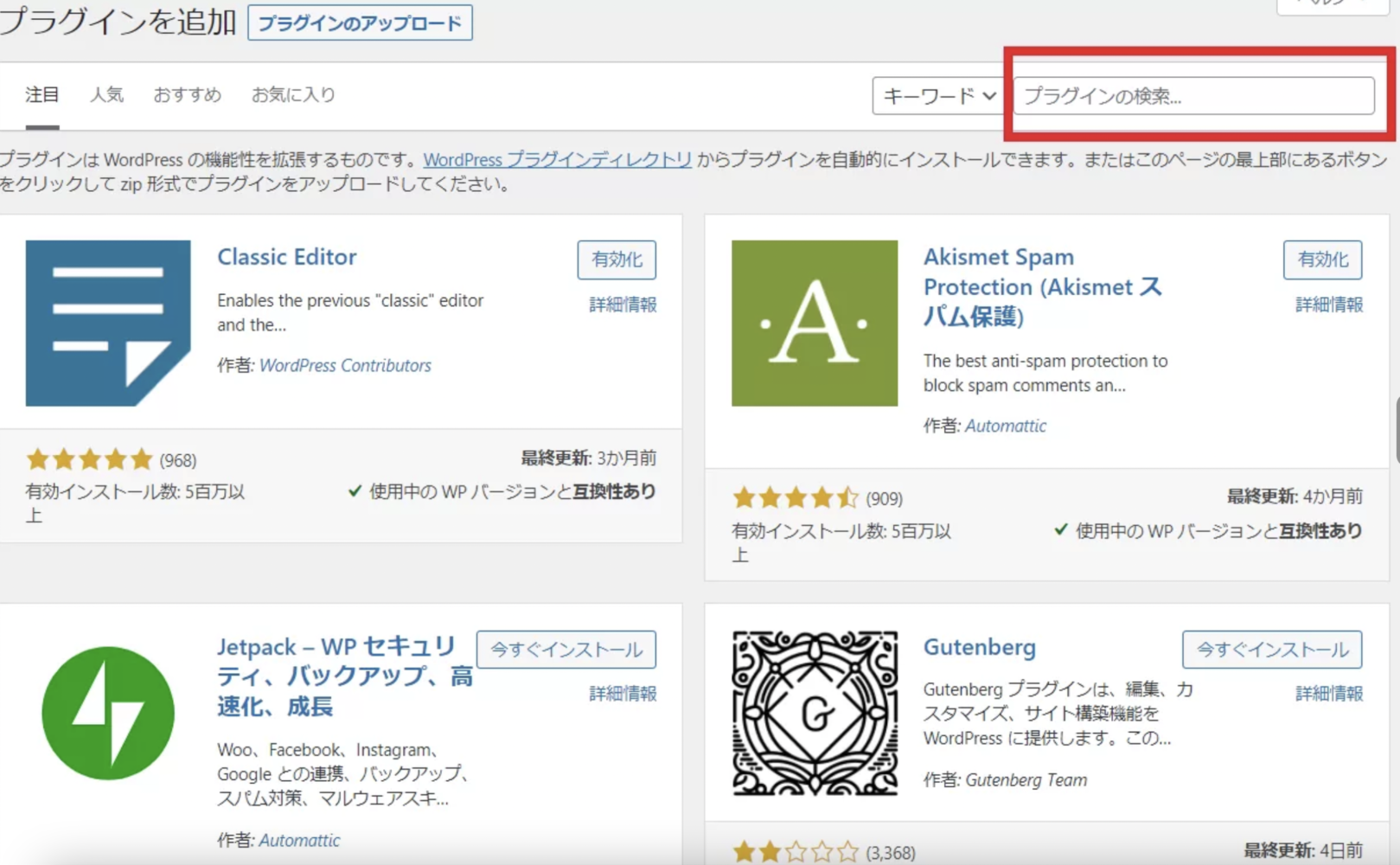
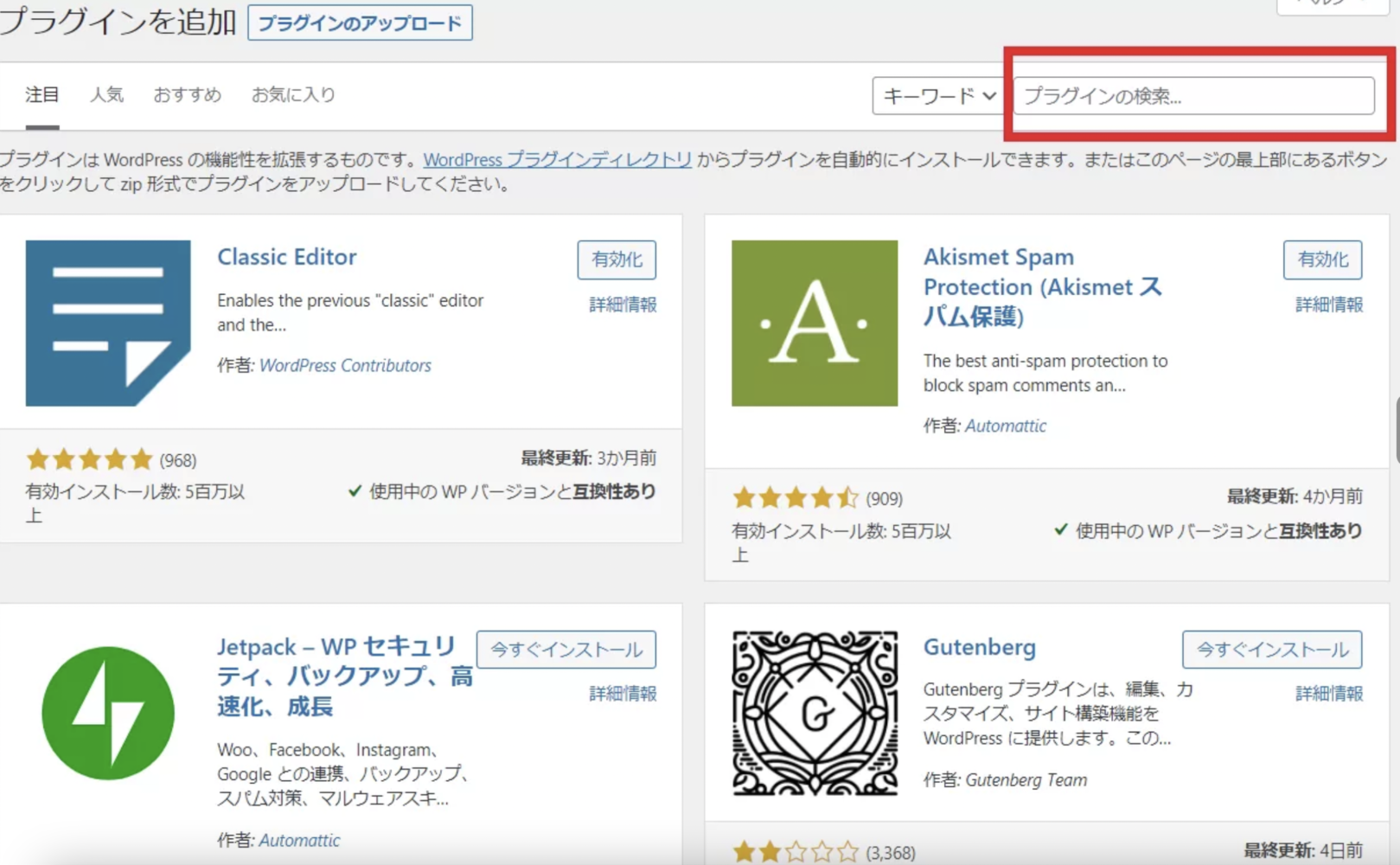
②右上の検索ボックスから導入したいプラグインの名前を入力します



導入しておくべきプラグインは後で紹介しますね


③インストールして→有効化を選択





これでプラグインの導入は終わり!早速導入するべきプラグインを紹介していくね
おすすめのプラグイン
- XML Sitemaps(旧:Google XML Sitemaps)
- Contact Form 7
- Invisible reCaptcha
- SiteGuard WP Plugin
- WebSub/PubSubHubbub
XML Sitemaps(旧:Google XML Sitemaps)
これはサイトマップを作るためのものです



サイトマップとはサイト内にどんな記事があるかまとめたページのことです。サイトが見やすくなり読者の滞在時間が長くなりますよね
「Google XML Sitemaps」と検索すれば出てくるはずです◎
Contact Form 7
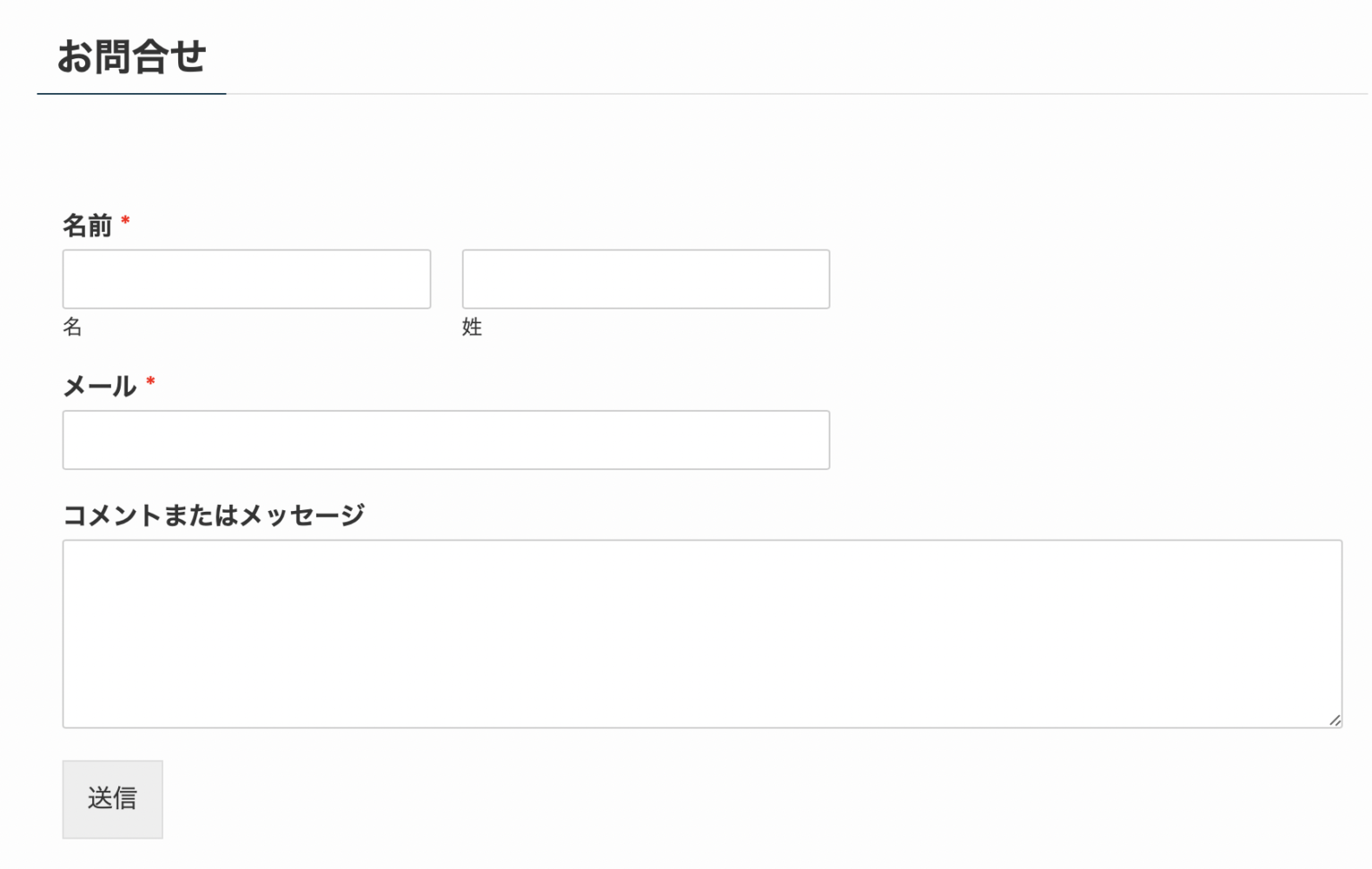
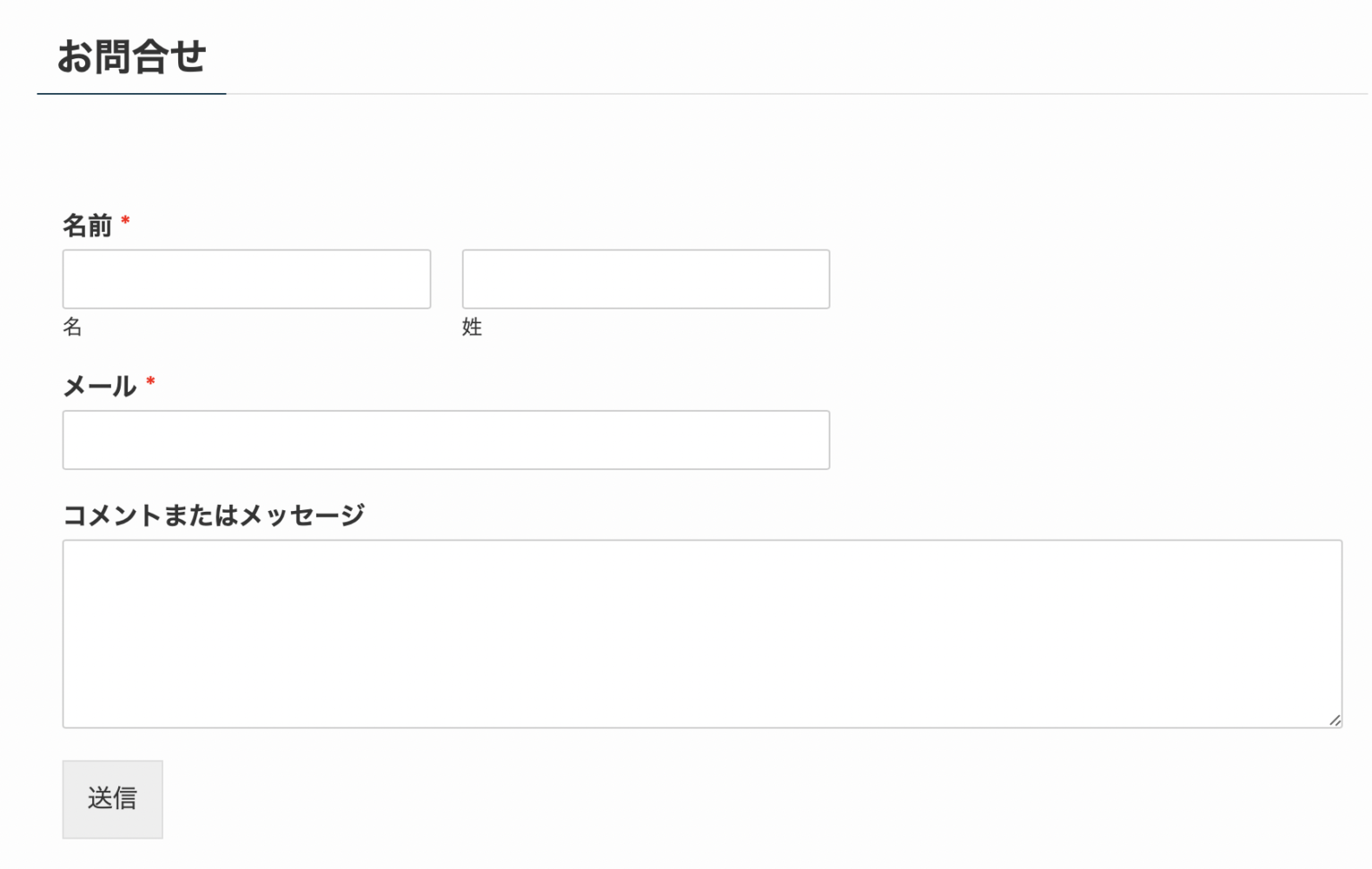
ブログにお問い合わせフォームを設置できるプラグインです。
設定すると、下記のようなお問い合わせフォームが作成できます。





お問い合わせフォームとかいるの?笑



ブログで収益化したいなら作っていた方がベストですね
*お問い合わせフォームの作成は「Google AdSense」や「ASP登録」の審査基準の一つと言われています。
Invisible reCaptcha
「Invisible reCaptcha」は認証機能を追加できるプラグインです。



例えば、お問い合わせフォームから度々スパムメールが届く時とかに、Invisible reCaptchaの導入で解決することもあるよ
Invisible reCaptchaはインストールして有効化するだけではダメで初期設定をする必要があるので、それを説明していきますね
①まずは有効化


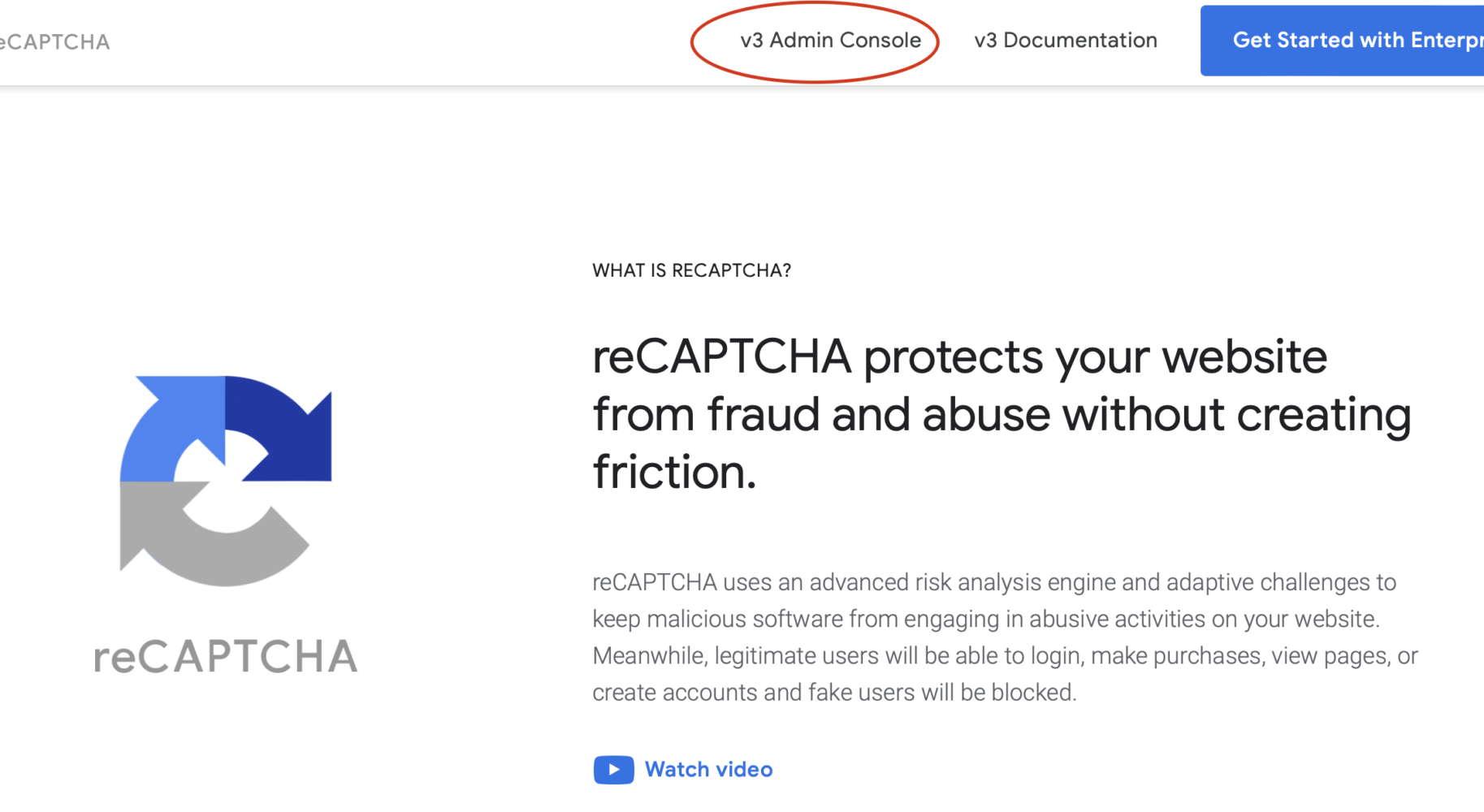
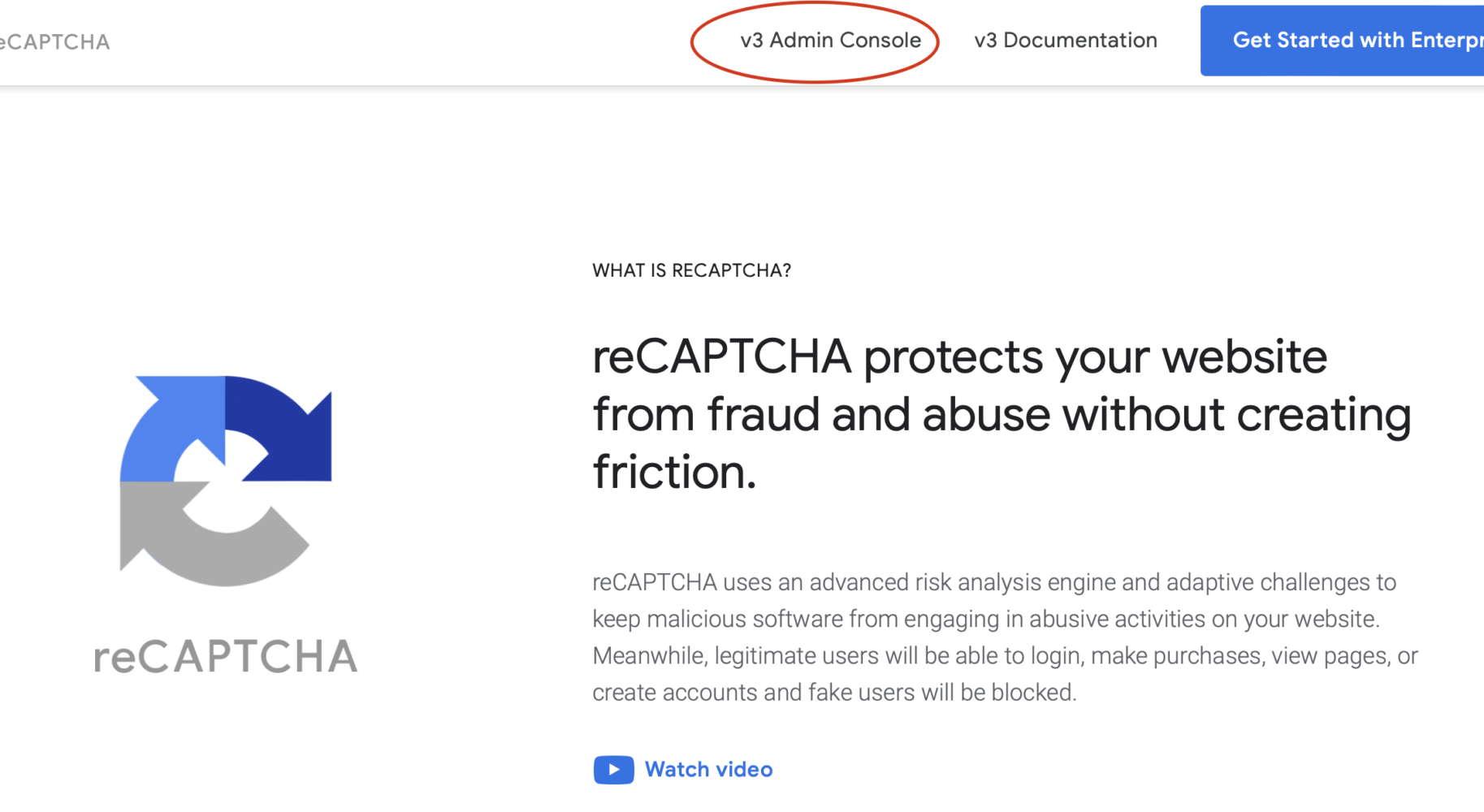
②Google reCAPTCHA 公式サイトにアクセスし「v3 Admin Console」をクリックします。


③サイトを登録します
- ラベル:任意の名前
- reCAPTCHAタイプ: 「reCAPTCHA v3」を選択
- ドメイン:「取得したドメイン」を追加(https://は不要)
- reCAPTCHA 利用条件に同意する:チェック
- アラートをオーナーに送信する:任意
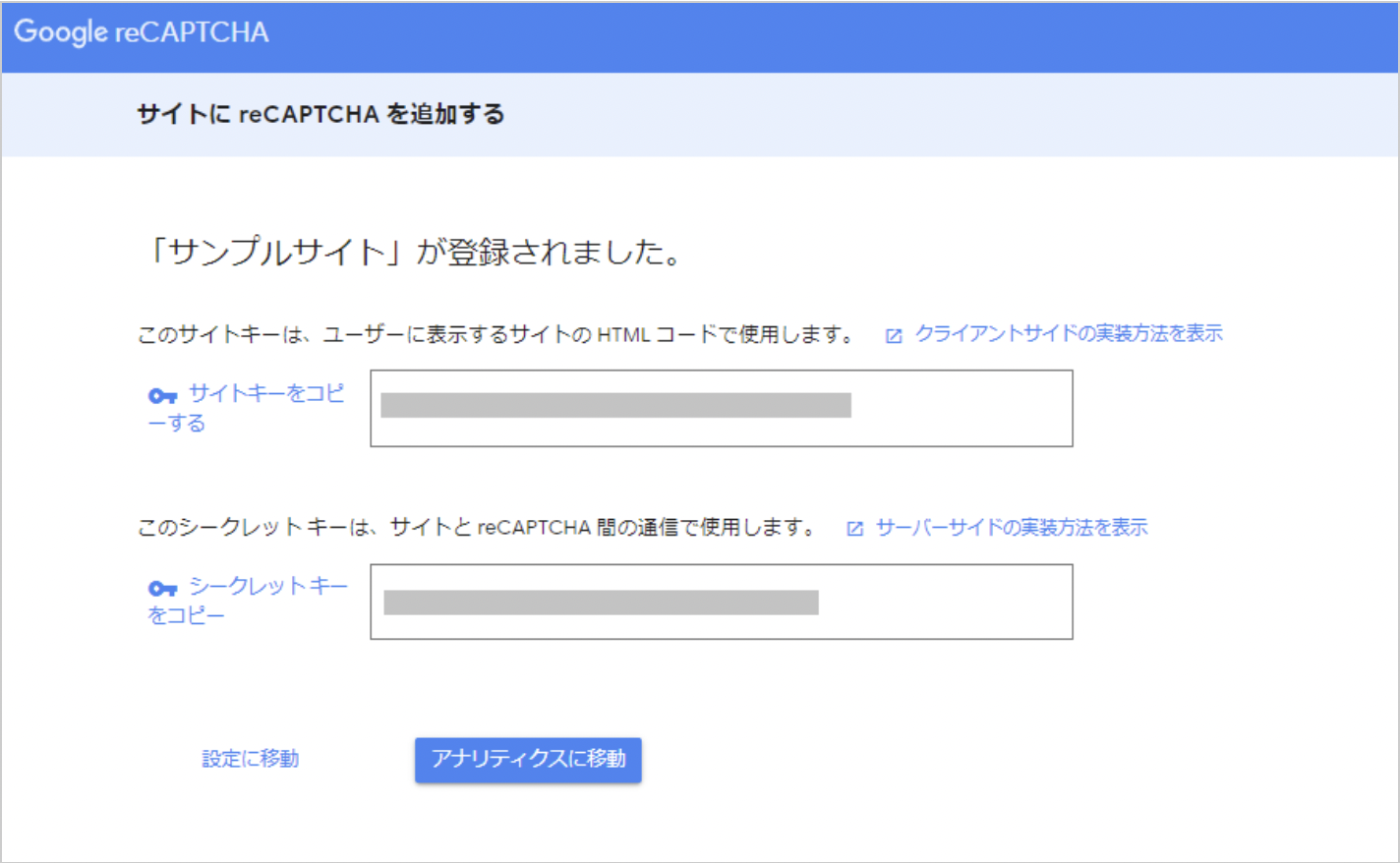
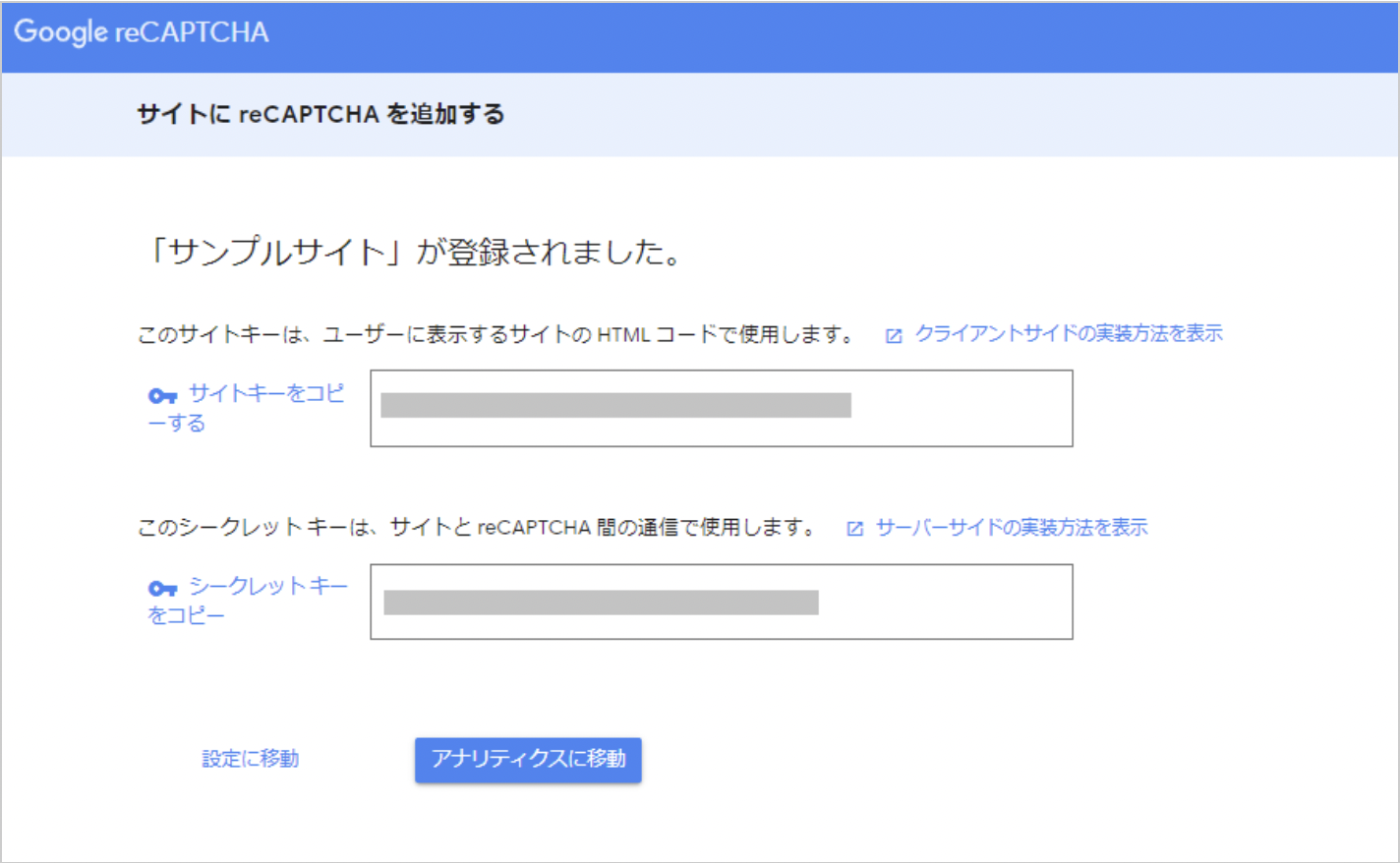
サイトが登録できると以下のような「サイトキー」「シークレットキー」が表示されます





これを開いた状態でWordPressの設定をしてきます



え、まだあるの。大変だね



ちょっとめんどくさいけど、必要な設定なのでもう少し頑張ろね
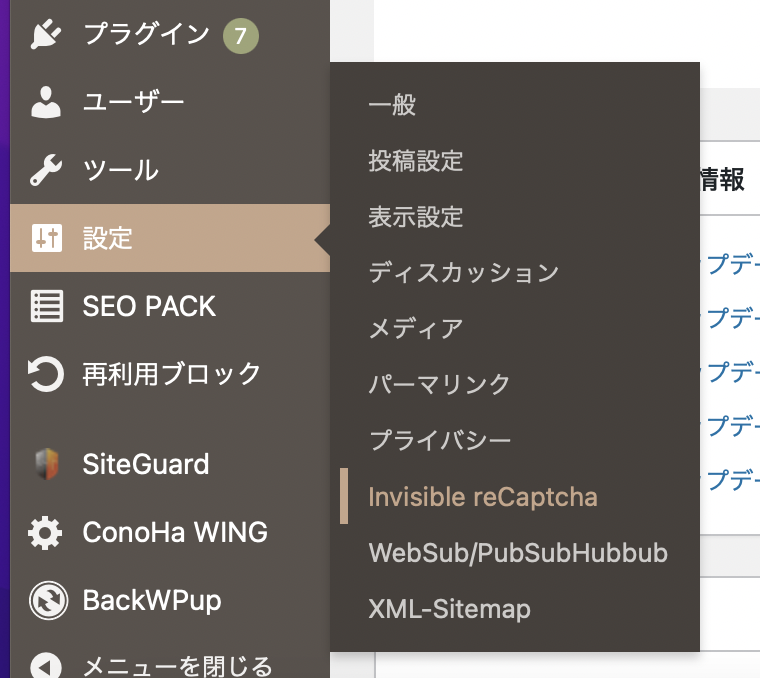
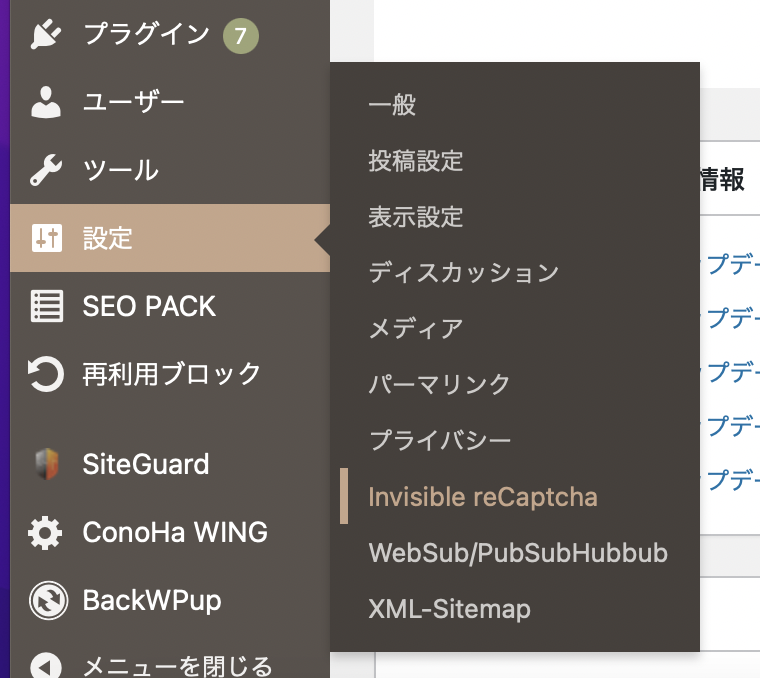
⑤Invisible reCaptchaの「Settings」画面へ
ダッシュボード→設定→Invisible reCaptcha


⑥入力項目埋める
- サイト鍵:入手したサイトキーを入力
- 秘密鍵:入手したシークレットキーを入力
- 言語:自動検出又はJapanese
- バッジ位置:「インライン」を選択



変更を保存をクリック。これ終わったらシークレットキーのページは閉じて大丈夫です
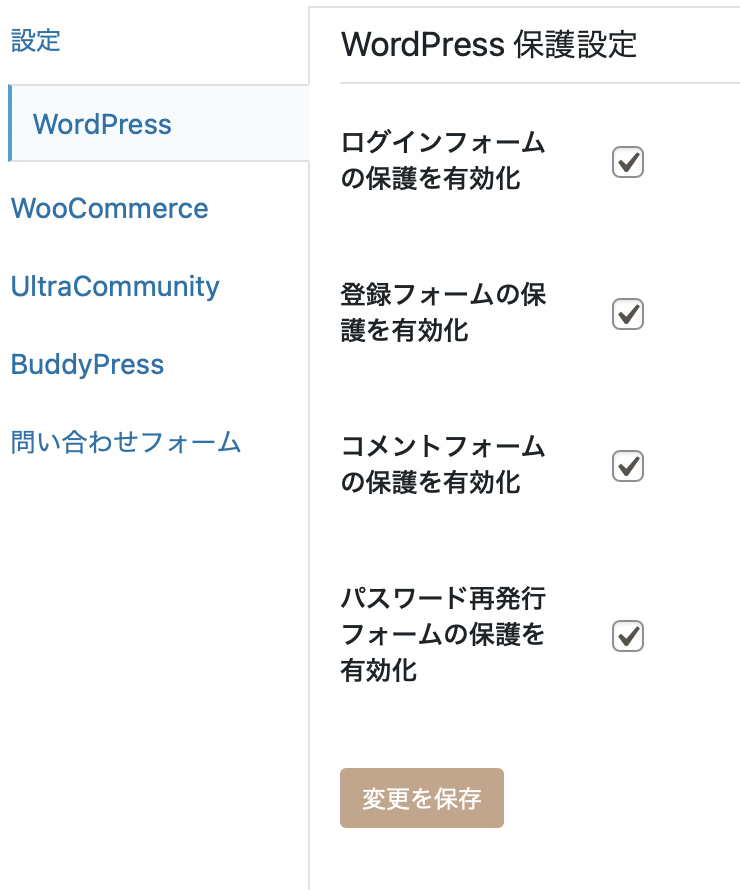
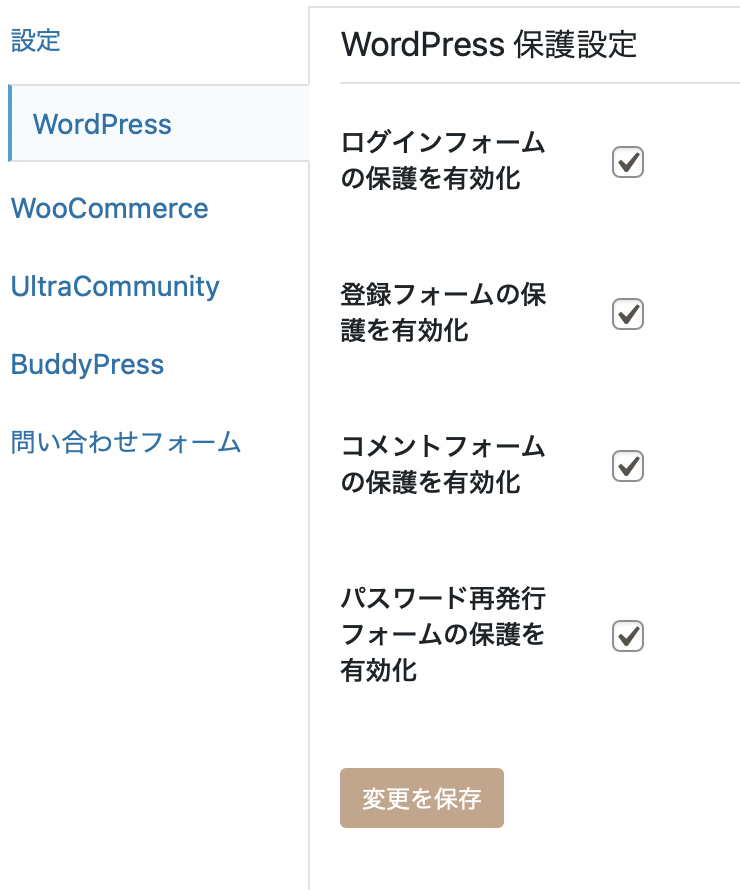
最後にInvisible reCaptcha設定のWordPressに全部チェックを入れ、お問い合わせフォームのContact Form 7にチェックを入れたら終わりです


SiteGuard WP Plugin
これはサイトのセキュリティを高めるものです
ConoHa WINGで始めた人は、「SiteGuard WP Plugin」が既にインストールされています。
「プラグイン」→「インストール済みプラグイン」と進み、有効化しよう
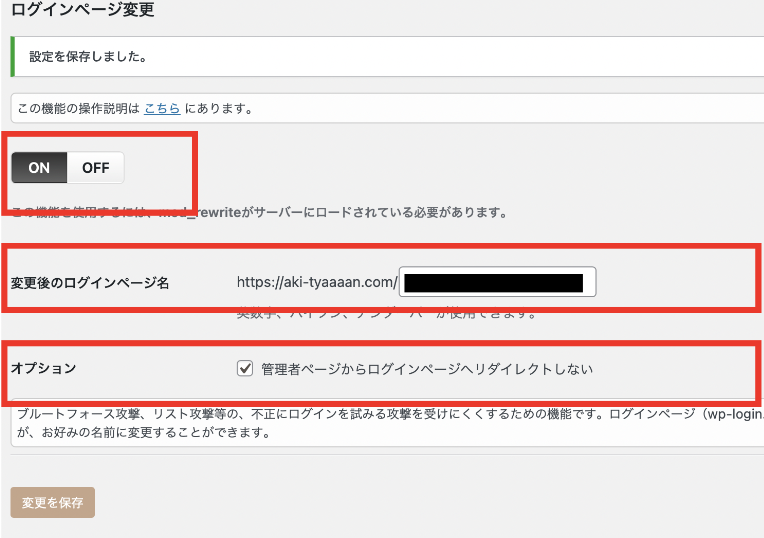
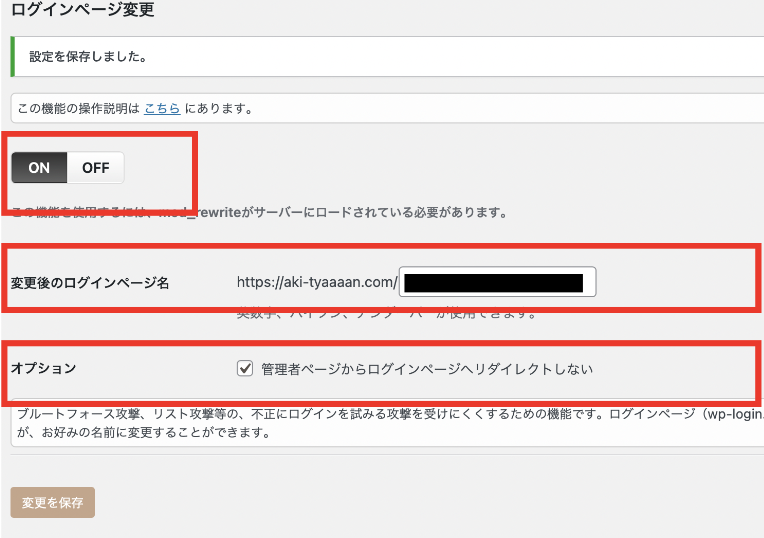
そして次にWordPress管理画面から「SiteGuard」→「ログインページ変更」をクリックします


- ON/OFF:ONにする
- 変更後のログインページ:デフォルトで問題なし
※このURLが今後のログインページになるよ - オプション:チェックを入れる
この設定後はURLの後ろに「/wp-admin」を付けてもwordpressのログインページには入れなくなります



新しいログインページは忘れないようにブックマークを入れておこうね!
まとめ
以上、WordPressの初期設定でした。今日紹介したプラグインは最低でも入れておきたいもの。
ブログを書き始めて適宜、必要なものを入れていけばいいと思います♩



プラグインとか最初は何言っているかわからないと思うけどすぐなれていくと思います♩
合わせて読みた記事↓












コメント